








//// ViewController.m
// UI24_多媒体_视频
//
// Created by YIem on 16/3/14.
// Copyright © 2016年 YIem. All rights reserved.
//
import "ViewController.h"
// 包含视频播放库文件
import <AVFoundation/AVFoundation.h>
@interface ViewController ()
// 设置属性 - (方便操作)
// 视频信息
@property (nonatomic, retain) AVPlayer *player;
// 显示窗口
@property (nonatomic, retain) AVPlayerLayer *playerLayer;
// 视频信息
@property (nonatomic, retain) AVPlayerItem *playerItem;
// 滑动条
@property (nonatomic, retain) UISlider *progerssSlider;
// UIView
@property (nonatomic, retain) UIView *boomV;
// 判断(视频按钮(如播放进度的))影藏/显示
@property (nonatomic, assign) BOOL isTap;
@end
@implementation ViewController
(void)viewDidLoad {
[super viewDidLoad]; // Do any additional setup after loading the view, typically from a nib. self.view.backgroundColor = [UIColor whiteColor];
warning - UIView
self.boomV = [[UIView alloc] initWithFrame:CGRectMake(0, 250, [UIScreen mainScreen].bounds.size.width, 50)];
// View 的背景颜色
self.boomV.backgroundColor = [UIColor blackColor];
[self.view addSubview:_boomV];warning - 视频 - 滑动条
self.progerssSlider = [[UISlider alloc] initWithFrame:CGRectMake(5, 10, [UIScreen mainScreen].bounds.size.width - 5 * 2, 30)];
// 添加滑动条到 View上
[self.boomV addSubview:_progerssSlider];
// 添加方法
[self.progerssSlider addTarget:self action:@selector(progerssSliderAction:) forControlEvents:UIControlEventValueChanged];warning - 手势
UITapGestureRecognizer *tapGR = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(tapAction)];
// 添加轻拍手势
[self.view addGestureRecognizer:tapGR];pragma - 获取视频- 播放视频
[self createPlayer];pragma - 播放
[self.player play];pragma - 音量设置
self.player.volume = 0;pragma - 暂停
// [self.player pause];
pragma - 调用 - 监听(状态)
[self addNotificationCenters];pragma - 调用 - 视频时间
[self addprogerssObserver];}
pragma - 轻拍手势 实现
(void)tapAction
{
if (NO == self.isTap) {// 动画 // 参数1: 持续时间 [UIView animateWithDuration:0.5 animations:^{ // 透明 self.boomV.alpha = 0; }];} else {
[UIView animateWithDuration:0.5 animations:^{ // 半透明 self.boomV.alpha = 0.5; }];}
self.isTap = !self.isTap;
}
pragma - 滑动条 实现
-(void)progerssSliderAction:(UISlider *)sender
{
// 获取视频的总时长
CGFloat duration = CMTimeGetSeconds(self.playerItem.duration);
// 当前播放的时间
CGFloat currentTime = sender.value * duration;
// 拖拽时间前进
CMTime dragedCMTime = CMTimeMake(currentTime, 1);
// 设置播放时间 - 拖拽
[self.player seekToTime:dragedCMTime completionHandler:^(BOOL finished) {
}];
}
warning - 视频 时间
(void)addprogerssObserver
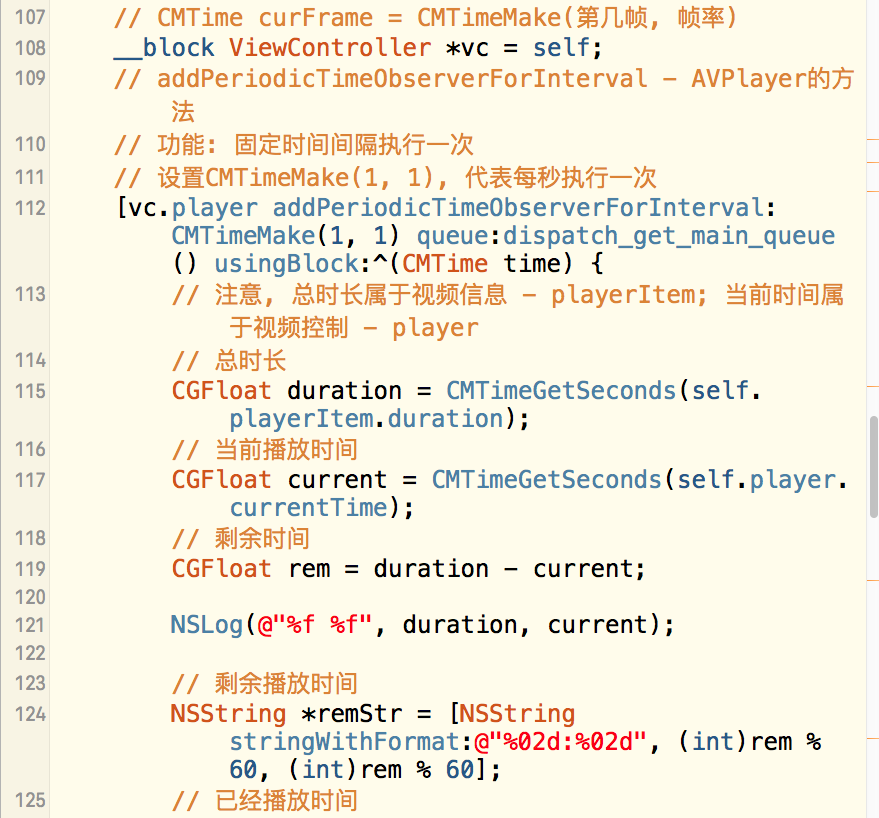
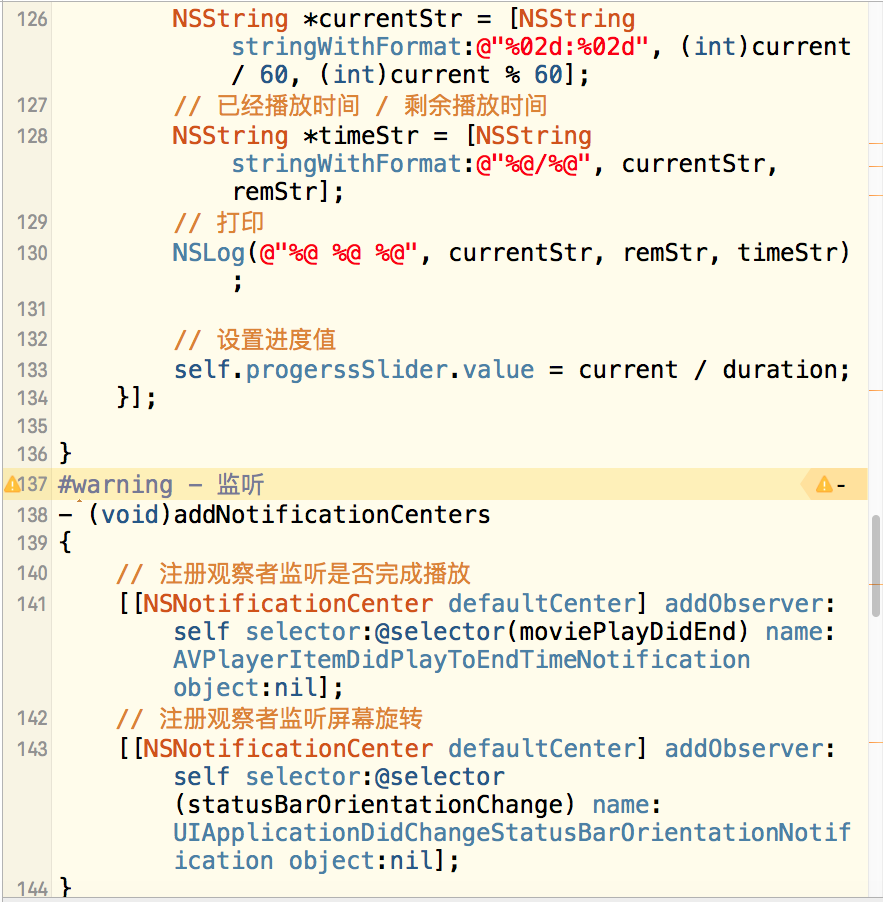
{// CMTimeMake 是用来建立CMTike的 // CMTime专门用来表示视频时间 // 用法: CMTime CMTimeMake(int64_t value, int32_t timescale); // value - 指时间, 不是秒, 要换成秒就要看第二个参数timescale // timescale - 指一秒需要由多少帧率构成 // 真正表示时间(秒): value / timescale // CMTime curFrame = CMTimeMake(第几帧, 帧率) __block ViewController *vc = self; // addPeriodicTimeObserverForInterval - AVPlayer的方法 // 功能: 固定时间间隔执行一次 // 设置CMTimeMake(1, 1), 代表每秒执行一次 [vc.player addPeriodicTimeObserverForInterval:CMTimeMake(1, 1) queue:dispatch_get_main_queue() usingBlock:^(CMTime time) { // 注意, 总时长属于视频信息 - playerItem; 当前时间属于视频控制 - player // 总时长 CGFloat duration = CMTimeGetSeconds(self.playerItem.duration); // 当前播放时间 CGFloat current = CMTimeGetSeconds(self.player.currentTime); // 剩余时间 CGFloat rem = duration - current; NSLog(@"%f %f", duration, current); // 剩余播放时间 NSString *remStr = [NSString stringWithFormat:@"%02d:%02d", (int)rem % 60, (int)rem % 60]; // 已经播放时间 NSString *currentStr = [NSString stringWithFormat:@"%02d:%02d", (int)current / 60, (int)current % 60]; // 已经播放时间 / 剩余播放时间 NSString *timeStr = [NSString stringWithFormat:@"%@/%@", currentStr, remStr]; // 打印 NSLog(@"%@ %@ %@", currentStr, remStr, timeStr); // 设置进度值 self.progerssSlider.value = current / duration; }];
}
warning - 监听
(void)addNotificationCenters
{// 注册观察者监听是否完成播放 [[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(moviePlayDidEnd) name:AVPlayerItemDidPlayToEndTimeNotification object:nil]; // 注册观察者监听屏幕旋转 [[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(statusBarOrientationChange) name:UIApplicationDidChangeStatusBarOrientationNotification object:nil];}
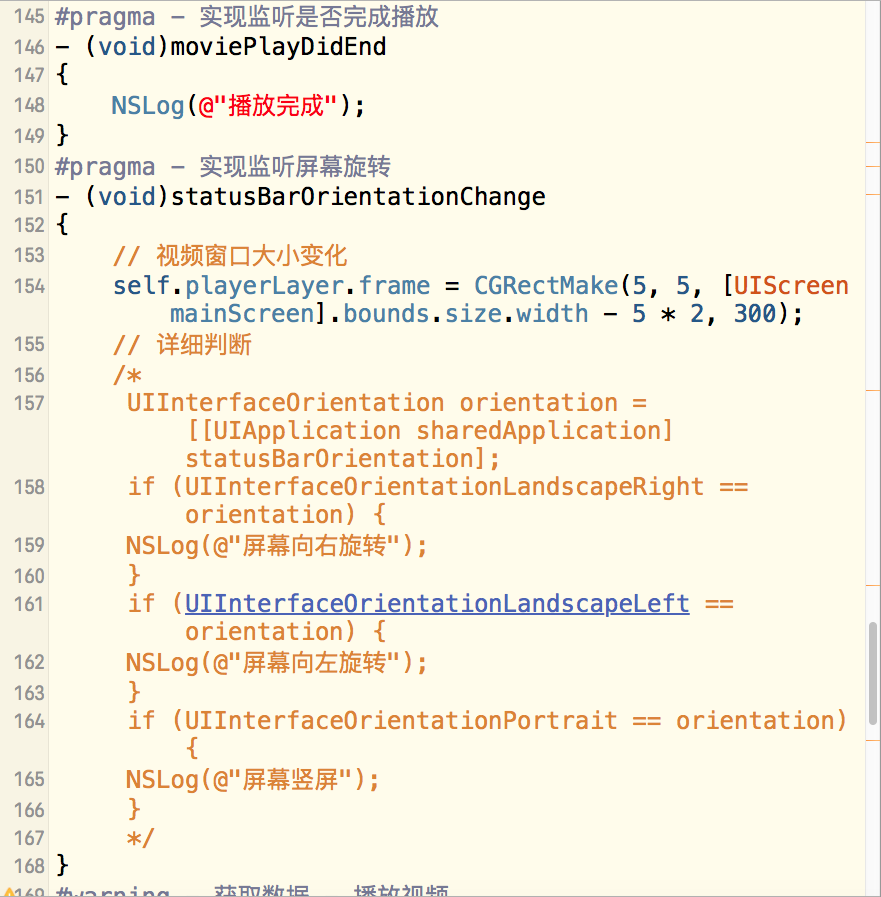
pragma - 实现监听是否完成播放
(void)moviePlayDidEnd
{NSLog(@"播放完成");}
pragma - 实现监听屏幕旋转
(void)statusBarOrientationChange
{// 视频窗口大小变化 self.playerLayer.frame = CGRectMake(5, 5, [UIScreen mainScreen].bounds.size.width - 5 * 2, 300); // 详细判断 /*UIInterfaceOrientation orientation = [[UIApplication sharedApplication] statusBarOrientation];
if (UIInterfaceOrientationLandscapeRight == orientation) {
NSLog(@"屏幕向右旋转");
}
if (UIInterfaceOrientationLandscapeLeft == orientation) {
NSLog(@"屏幕向左旋转");
}
if (UIInterfaceOrientationPortrait == orientation) {
NSLog(@"屏幕竖屏");
}
*/
}
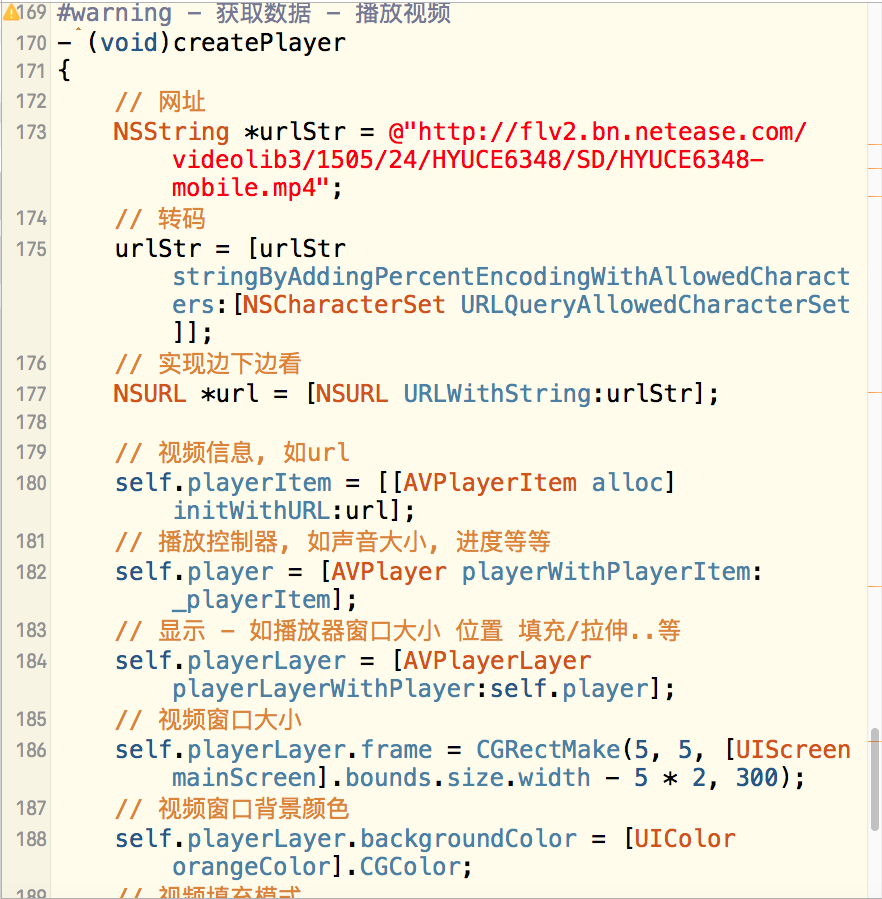
warning - 获取数据 - 播放视频
(void)createPlayer
{// 网址 NSString *urlStr = @"http://flv2.bn.netease.com/videolib3/1505/24/HYUCE6348/SD/HYUCE6348-mobile.mp4"; // 转码 urlStr = [urlStr stringByAddingPercentEncodingWithAllowedCharacters:[NSCharacterSet URLQueryAllowedCharacterSet]]; // 实现边下边看 NSURL *url = [NSURL URLWithString:urlStr]; // 视频信息, 如url self.playerItem = [[AVPlayerItem alloc] initWithURL:url]; // 播放控制器, 如声音大小, 进度等等 self.player = [AVPlayer playerWithPlayerItem:_playerItem]; // 显示 - 如播放器窗口大小 位置 填充/拉伸..等 self.playerLayer = [AVPlayerLayer playerLayerWithPlayer:self.player]; // 视频窗口大小 self.playerLayer.frame = CGRectMake(5, 5, [UIScreen mainScreen].bounds.size.width - 5 * 2, 300); // 视频窗口背景颜色 self.playerLayer.backgroundColor = [UIColor orangeColor].CGColor; // 视频填充模式 // 1. AVLayerVideoGravityResize // 全部充满 // 2. AVLayerVideoGravityResizeAspect // 原始 // 3. AVLayerVideoGravityResizeAspectFill // 充满(出边界) self.playerLayer.videoGravity = AVLayerVideoGravityResizeAspect; // 添加显示视频播放器, 注意添加到View的layer层上 [self.view.layer insertSublayer:self.playerLayer atIndex:0];}
(void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated.}
@end