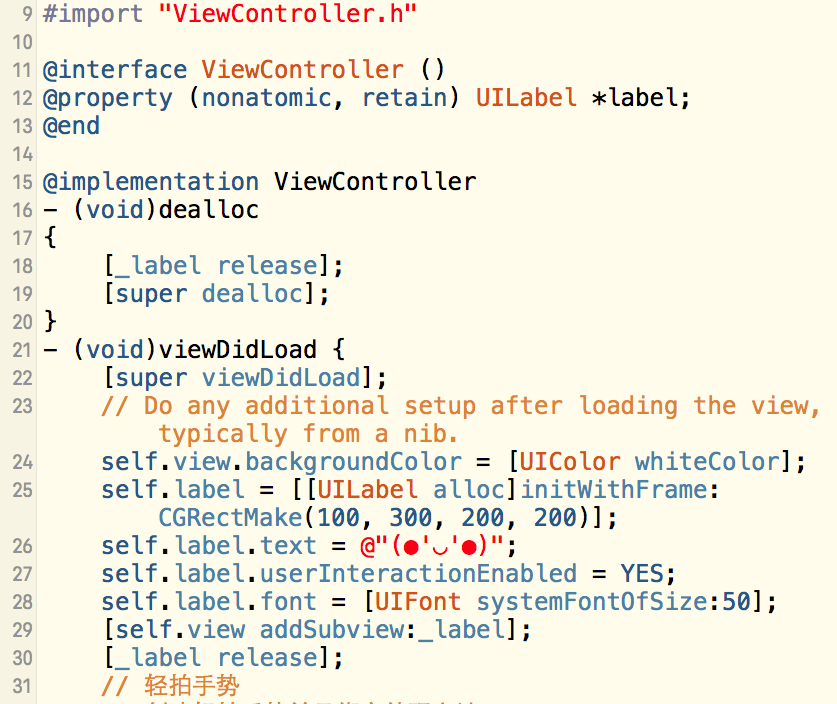
#import "ViewController.h"
@interface ViewController ()
@property (nonatomic, retain) UILabel *label;
@end
@implementation ViewController
(void)dealloc
{[_label release]; [super dealloc];}
(void)viewDidLoad {
[super viewDidLoad]; // Do any additional setup after loading the view, typically from a nib. self.view.backgroundColor = [UIColor whiteColor]; self.label = [[UILabel alloc]initWithFrame:CGRectMake(100, 300, 200, 200)]; self.label.text = @"(●'◡'●)"; self.label.userInteractionEnabled = YES; self.label.font = [UIFont systemFontOfSize:50]; [self.view addSubview:_label]; [_label release]; // 轻拍手势 // 创建轻拍手势并且绑定处理方法 UITapGestureRecognizer *tapGR = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(tapAction:)]; // 轻拍次数 tapGR.numberOfTapsRequired = 3; // 手指数 tapGR.numberOfTouchesRequired = 2; // 把轻拍手势添加到Label上 [self.label addGestureRecognizer:tapGR]; [tapGR release];
// 长按手势
UILongPressGestureRecognizer *longGR = [[UILongPressGestureRecognizer alloc] initWithTarget:self action:@selector(longAction:)];
[self.label addGestureRecognizer:longGR];
[longGR release];
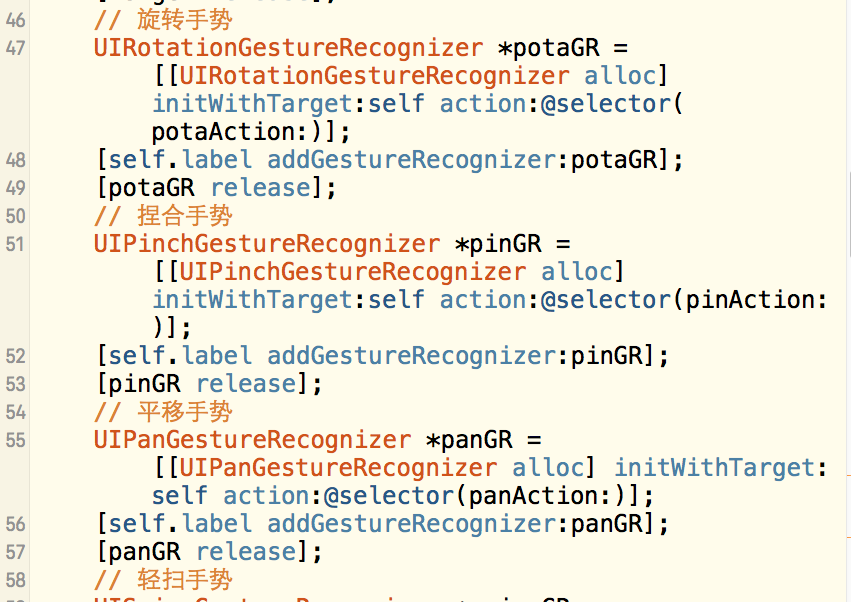
// 旋转手势
UIRotationGestureRecognizer *potaGR = [[UIRotationGestureRecognizer alloc] initWithTarget:self action:@selector(potaAction:)];
[self.label addGestureRecognizer:potaGR];
[potaGR release];
// 捏合手势
UIPinchGestureRecognizer *pinGR = [[UIPinchGestureRecognizer alloc] initWithTarget:self action:@selector(pinAction:)];
[self.label addGestureRecognizer:pinGR];
[pinGR release];
// 平移手势
UIPanGestureRecognizer *panGR = [[UIPanGestureRecognizer alloc] initWithTarget:self action:@selector(panAction:)];
[self.label addGestureRecognizer:panGR];
[panGR release];
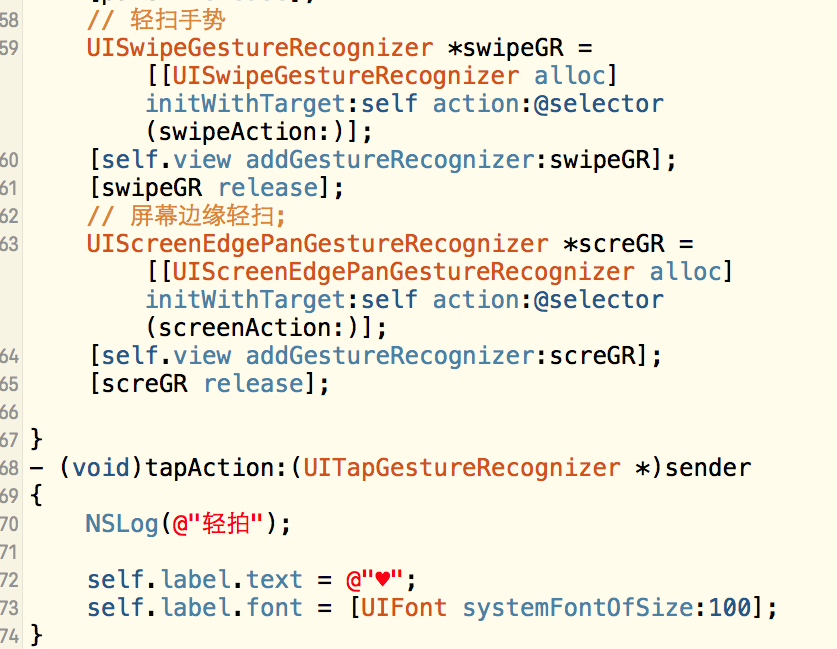
// 轻扫手势
UISwipeGestureRecognizer *swipeGR = [[UISwipeGestureRecognizer alloc] initWithTarget:self action:@selector(swipeAction:)];
[self.view addGestureRecognizer:swipeGR];
[swipeGR release];
// 屏幕边缘轻扫;
UIScreenEdgePanGestureRecognizer *screGR = [[UIScreenEdgePanGestureRecognizer alloc] initWithTarget:self action:@selector(screenAction:)];
[self.view addGestureRecognizer:screGR];
[screGR release];
}
- (void)tapAction:(UITapGestureRecognizer *)sender
{
NSLog(@"轻拍");self.label.text = @"♥";
self.label.font = [UIFont systemFontOfSize:100];
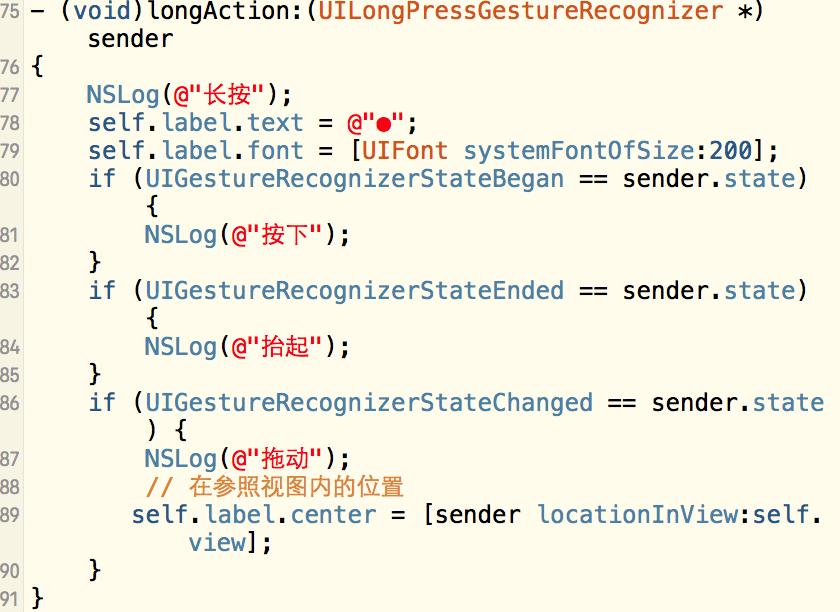
} (void)longAction:(UILongPressGestureRecognizer *)sender
{
NSLog(@"长按");
self.label.text = @"●";
self.label.font = [UIFont systemFontOfSize:200];
if (UIGestureRecognizerStateBegan == sender.state) {NSLog(@"按下");}
if (UIGestureRecognizerStateEnded == sender.state) {NSLog(@"抬起");}
if (UIGestureRecognizerStateChanged == sender.state) {NSLog(@"拖动"); // 在参照视图内的位置self.label.center = [sender locationInView:self.view];
}
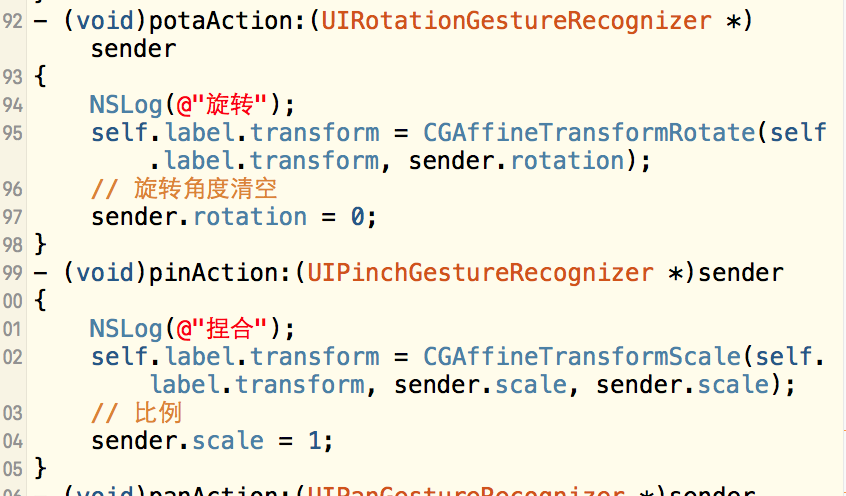
}- (void)potaAction:(UIRotationGestureRecognizer *)sender
{
NSLog(@"旋转");
self.label.transform = CGAffineTransformRotate(self.label.transform, sender.rotation);
// 旋转角度清空
sender.rotation = 0;
} - (void)pinAction:(UIPinchGestureRecognizer *)sender
{
NSLog(@"捏合");
self.label.transform = CGAffineTransformScale(self.label.transform, sender.scale, sender.scale);
// 比例
sender.scale = 1;
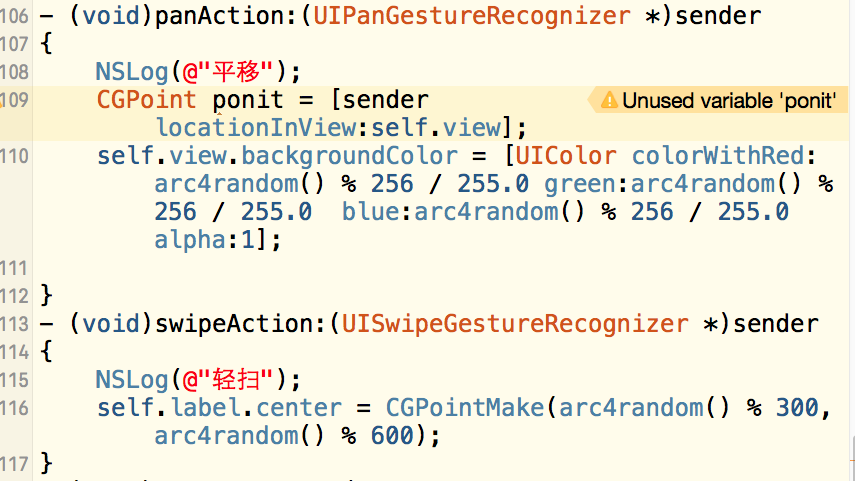
} - (void)panAction:(UIPanGestureRecognizer *)sender
{
NSLog(@"平移");
CGPoint ponit = [sender locationInView:self.view];
self.view.backgroundColor = [UIColor colorWithRed:arc4random() % 256 / 255.0 green:arc4random() % 256 / 255.0 blue:arc4random() % 256 / 255.0 alpha:1];}
- (void)swipeAction:(UISwipeGestureRecognizer *)sender
{
NSLog(@"轻扫");
self.label.center = CGPointMake(arc4random() % 300, arc4random() % 600);
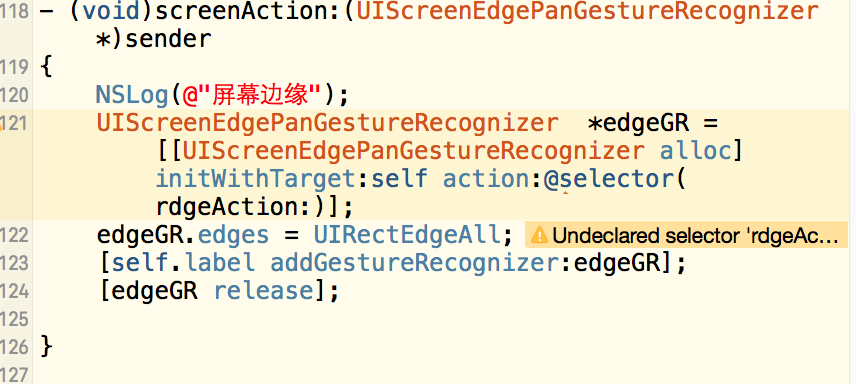
} - (void)screenAction:(UIScreenEdgePanGestureRecognizer *)sender
{
NSLog(@"屏幕边缘");
UIScreenEdgePanGestureRecognizer *edgeGR = [[UIScreenEdgePanGestureRecognizer alloc] initWithTarget:self action:@selector(rdgeAction:)];
edgeGR.edges = UIRectEdgeAll;
[self.label addGestureRecognizer:edgeGR];
[edgeGR release];}
// 响应者链
// -> 内核 -> 系统 -> 当前APP -> 传递到最前沿的
// 在一级一级向回传, 直到遇见一个有响应能力的视图进行响应, 并且不在传
// 如所有视图都不具备响应能力, 则丢失事件
// 如有父子关系的视图, 关闭了响应能力(UserInterActionRnabled)事件,则之后的传递会被阻止, 无父子关系的视图关闭了响应能力 依然会向后传递
// UIIMagreView和UIlabel的默认响应能力是关闭的 x