VC.m
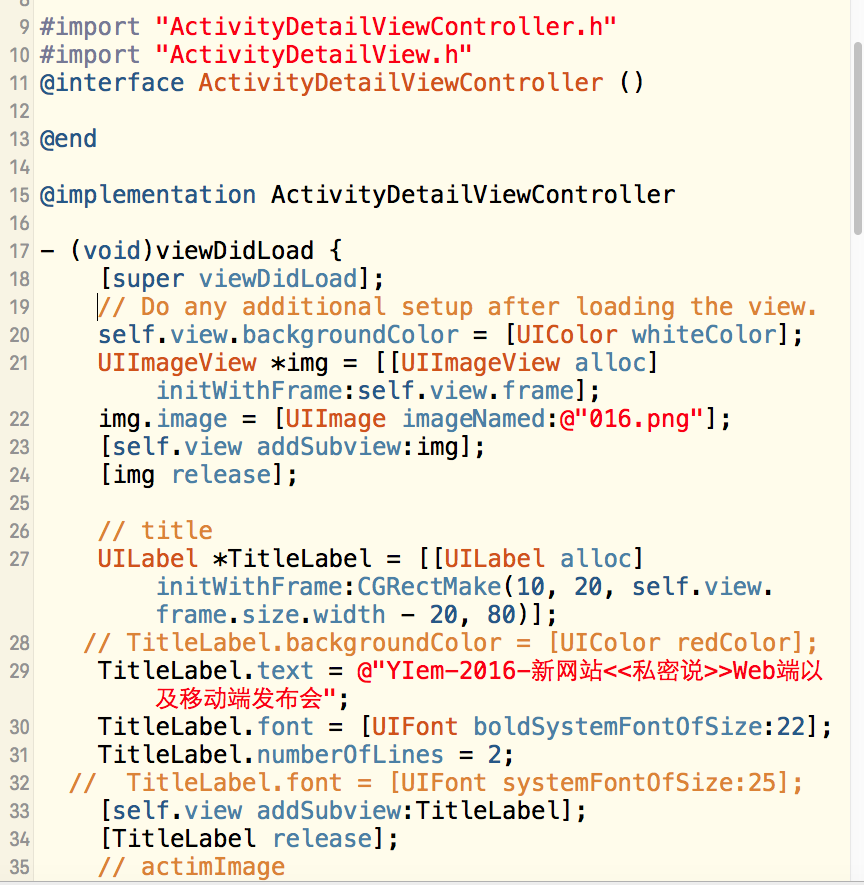
#import "ActivityDetailViewController.h"import "ActivityDetailView.h"
@interface ActivityDetailViewController ()
@end
@implementation ActivityDetailViewController
(void)viewDidLoad {
[super viewDidLoad]; // Do any additional setup after loading the view. self.view.backgroundColor = [UIColor whiteColor]; UIImageView *img = [[UIImageView alloc] initWithFrame:self.view.frame]; img.image = [UIImage imageNamed:@"016.png"]; [self.view addSubview:img]; [img release]; // title UILabel *TitleLabel = [[UILabel alloc] initWithFrame:CGRectMake(10, 20, self.view.frame.size.width - 20, 80)];// TitleLabel.backgroundColor = [UIColor redColor];
TitleLabel.text = @"YIem-2016-新网站<<私密说>>Web端以及移动端发布会"; TitleLabel.font = [UIFont boldSystemFontOfSize:22]; TitleLabel.numberOfLines = 2;// TitleLabel.font = [UIFont systemFontOfSize:25];
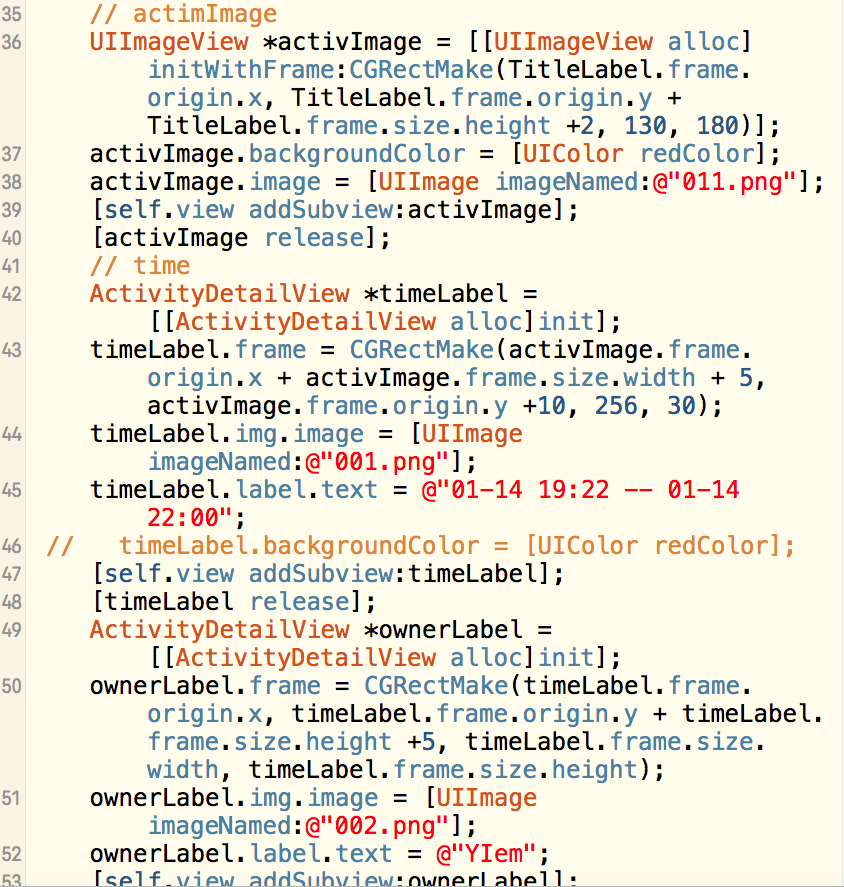
[self.view addSubview:TitleLabel]; [TitleLabel release]; // actimImage UIImageView *activImage = [[UIImageView alloc]initWithFrame:CGRectMake(TitleLabel.frame.origin.x, TitleLabel.frame.origin.y + TitleLabel.frame.size.height +2, 130, 180)]; activImage.backgroundColor = [UIColor redColor]; activImage.image = [UIImage imageNamed:@"011.png"]; [self.view addSubview:activImage]; [activImage release]; // time ActivityDetailView *timeLabel = [[ActivityDetailView alloc]init]; timeLabel.frame = CGRectMake(activImage.frame.origin.x + activImage.frame.size.width + 5, activImage.frame.origin.y +10, 256, 30); timeLabel.img.image = [UIImage imageNamed:@"001.png"]; timeLabel.label.text = @"01-14 19:22 -- 01-14 22:00";// timeLabel.backgroundColor = [UIColor redColor];
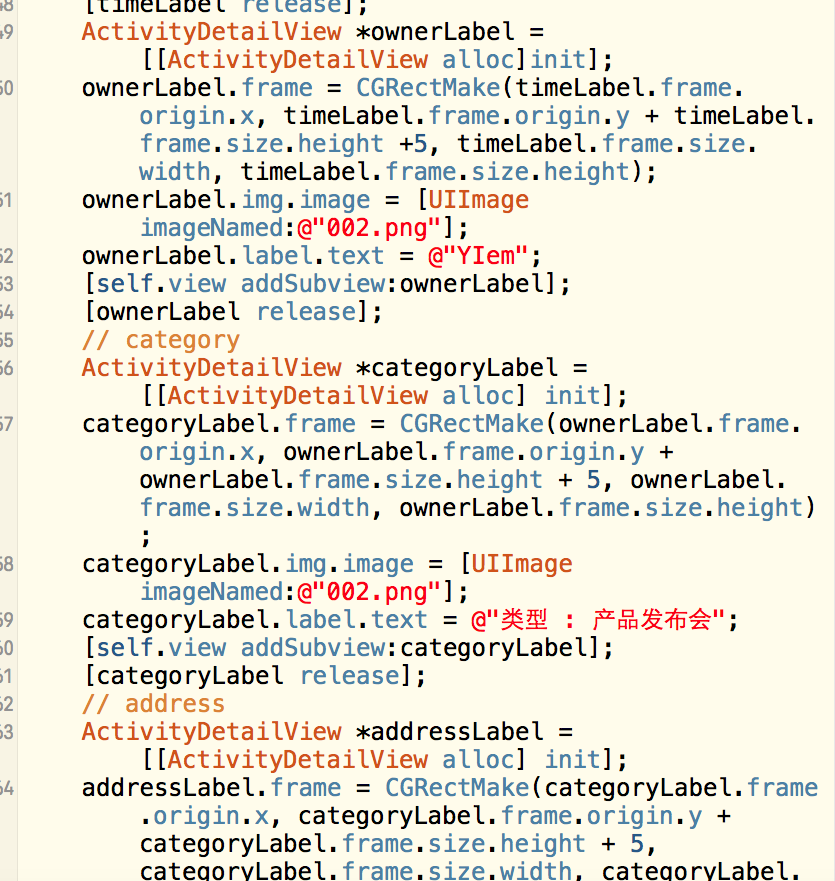
[self.view addSubview:timeLabel]; [timeLabel release]; ActivityDetailView *ownerLabel = [[ActivityDetailView alloc]init]; ownerLabel.frame = CGRectMake(timeLabel.frame.origin.x, timeLabel.frame.origin.y + timeLabel.frame.size.height +5, timeLabel.frame.size.width, timeLabel.frame.size.height); ownerLabel.img.image = [UIImage imageNamed:@"002.png"]; ownerLabel.label.text = @"YIem"; [self.view addSubview:ownerLabel]; [ownerLabel release]; // category ActivityDetailView *categoryLabel = [[ActivityDetailView alloc] init]; categoryLabel.frame = CGRectMake(ownerLabel.frame.origin.x, ownerLabel.frame.origin.y + ownerLabel.frame.size.height + 5, ownerLabel.frame.size.width, ownerLabel.frame.size.height); categoryLabel.img.image = [UIImage imageNamed:@"002.png"]; categoryLabel.label.text = @"类型 : 产品发布会"; [self.view addSubview:categoryLabel]; [categoryLabel release]; // address ActivityDetailView *addressLabel = [[ActivityDetailView alloc] init]; addressLabel.frame = CGRectMake(categoryLabel.frame.origin.x, categoryLabel.frame.origin.y + categoryLabel.frame.size.height + 5, categoryLabel.frame.size.width, categoryLabel.frame.size.height );// addressLabel.backgroundColor = [UIColor redColor];
addressLabel.img.image = [UIImage imageNamed:@"003.png"]; addressLabel.label.text = @"大连 高新园区 大连市高新园"; addressLabel.label.numberOfLines = 2; [self.view addSubview:addressLabel]; [addressLabel release]; // add ActivityDetailView *addLabel = [[ActivityDetailView alloc] init]; addLabel.frame = CGRectMake(addressLabel.frame.origin.x, addressLabel.frame.origin.y + addressLabel.frame.size.height + 5, addressLabel.frame.size.width, addressLabel.frame.size.height);// addLabel.img.image = [UIImage imageNamed:@""];
addLabel.label.text = @"区数码广场YIem街YIem"; [self.view addSubview:addLabel]; [addLabel release]; // 活动介绍 UILabel *tiLabe = [[UILabel alloc]initWithFrame:CGRectMake(activImage.frame.origin.x, activImage.frame.origin.y + activImage.frame.size.height + 10, 200, 50)]; tiLabe.text = @"活动介绍"; tiLabe.font = [UIFont boldSystemFontOfSize:24]; [self.view addSubview:tiLabe]; [tiLabe release]; // 活动内容介绍 UILabel *contentLabel = [[UILabel alloc] initWithFrame:CGRectMake(tiLabe.frame.origin.x, tiLabe.frame.origin.y + tiLabe.frame.size.height + 5, self.view.frame.size.width - 20, 300)]; contentLabel.text = @" <<新产品2016年1月发布会合作事宜>> \n @YIem \n 微博: http://weibo.com/YIem95 \n 网站: http://www.yiem.net \n QQ: 642092830 \n 邮箱: admin@yiem.net \n 手机: 1888888888 \n <<YIem发布会两千万人群888888>> \n <<YIem发布会大连粉丝群8888888>> \n --------------------- \n ---------------------"; contentLabel.font = [UIFont boldSystemFontOfSize:19]; contentLabel.numberOfLines = 0; [self.view addSubview:contentLabel]; [contentLabel release];
}
TVC.m
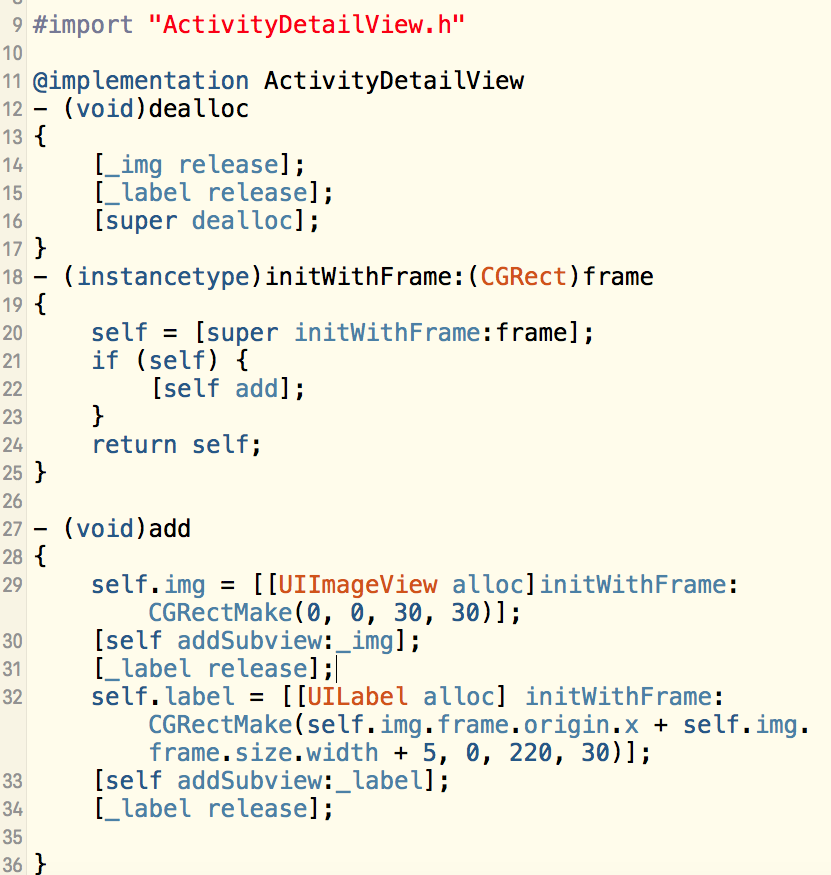
import "ActivityDetailView.h"
@implementation ActivityDetailView
- (void)dealloc
{
[_img release];
[_label release];
[super dealloc];
} (instancetype)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self) {[self add];}
return self;
}- (void)add
{
self.img = [[UIImageView alloc]initWithFrame:CGRectMake(0, 0, 30, 30)];
// _img.backgroundColor = [UIColor cyanColor];
[self addSubview:_img];
[_label release];self.label = [[UILabel alloc] initWithFrame:CGRectMake(self.img.frame.origin.x + self.img.frame.size.width + 5, 0, 220, 30)];
// _label.backgroundColor = [UIColor cyanColor];
[self addSubview:_label];
[_label release];
}





TVC.m