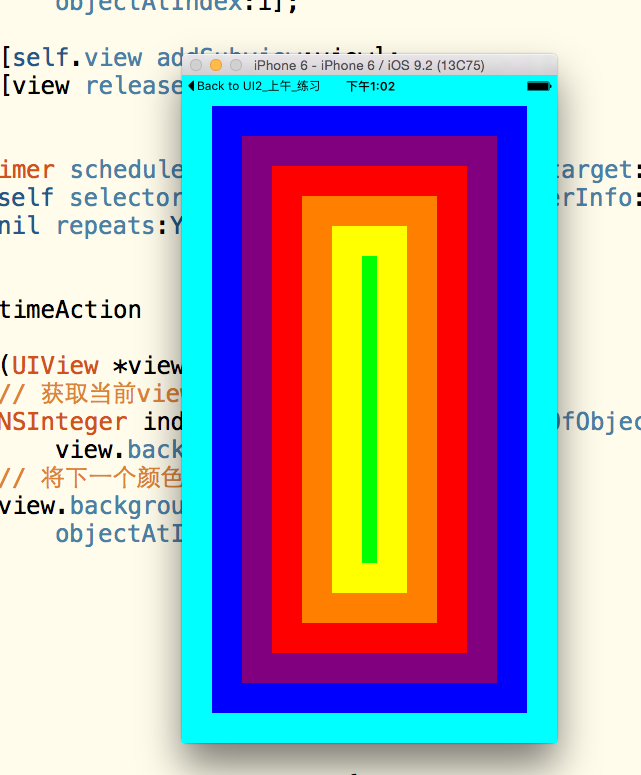
iOS-UI-View-实现七种颜色的--跑马灯效果-
使用for循环铺view forin遍历颜色
写在ViewController.m
#import "ViewController.h"
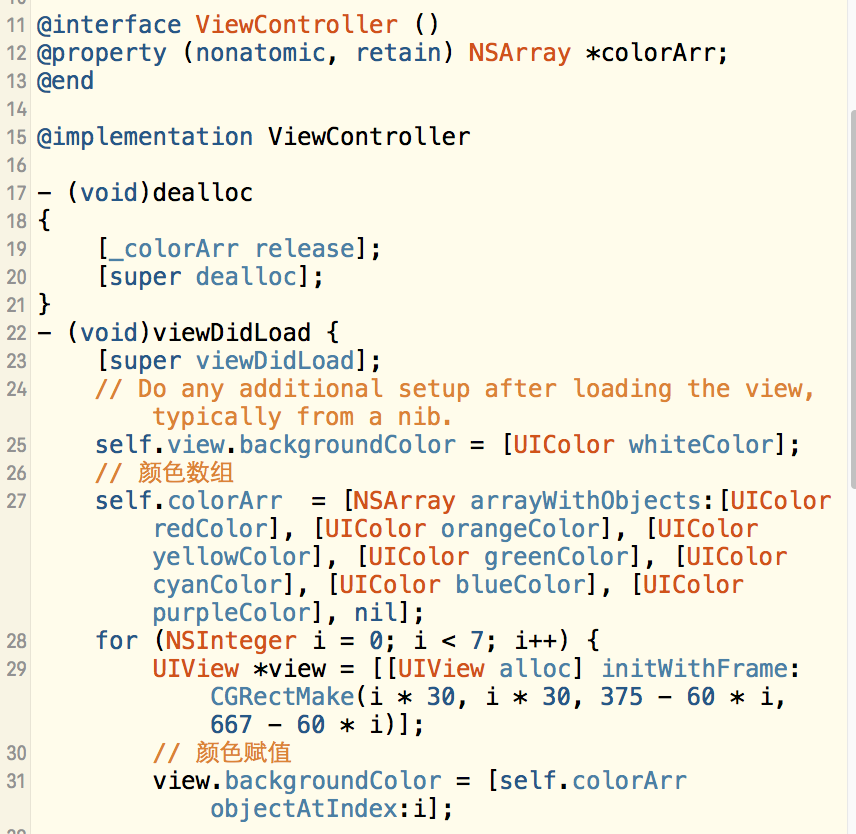
@interface ViewController ()
@property (nonatomic, retain) NSArray *colorArr;
@end
@implementation ViewController
- (void)dealloc
{
[_colorArr release];
[super dealloc];
} (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
self.view.backgroundColor = [UIColor whiteColor];
// 颜色数组
self.colorArr = [NSArray arrayWithObjects:[UIColor redColor], [UIColor orangeColor], [UIColor yellowColor], [UIColor greenColor], [UIColor cyanColor], [UIColor blueColor], [UIColor purpleColor], nil];
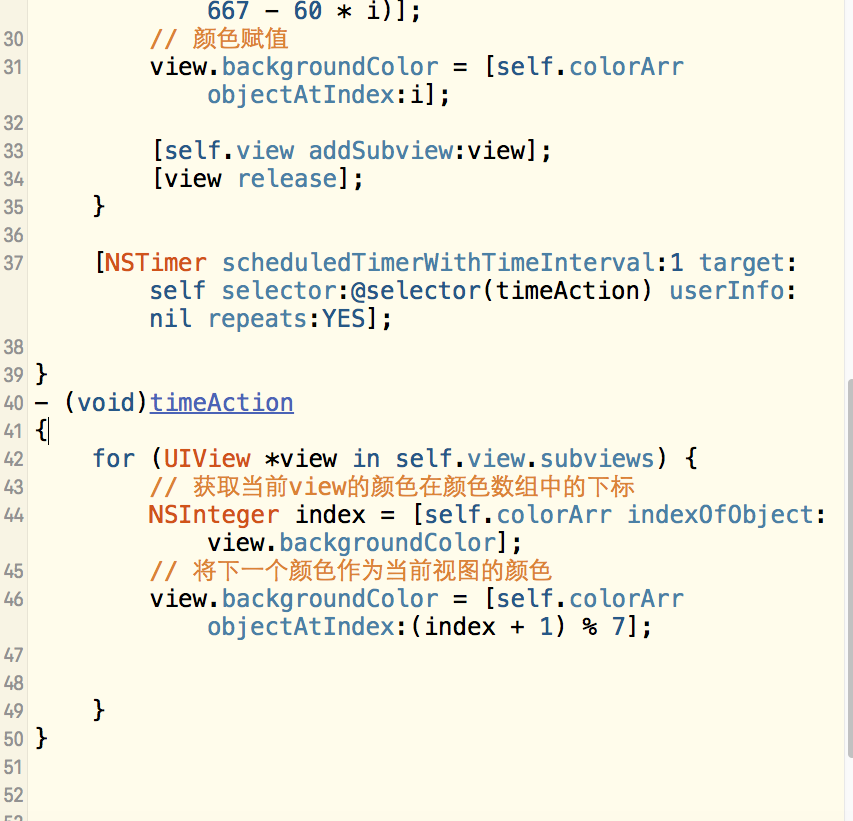
for (NSInteger i = 0; i < 7; i++) {UIView *view = [[UIView alloc] initWithFrame:CGRectMake(i * 30, i * 30, 375 - 60 * i, 667 - 60 * i)]; // 颜色赋值 view.backgroundColor = [self.colorArr objectAtIndex:i]; [self.view addSubview:view]; [view release];}
[NSTimer scheduledTimerWithTimeInterval:1 target:self selector:@selector(timeAction) userInfo:nil repeats:YES];
}
(void)timeAction
{
for (UIView *view in self.view.subviews) {// 获取当前view的颜色在颜色数组中的下标 NSInteger index = [self.colorArr indexOfObject:view.backgroundColor]; // 将下一个颜色作为当前视图的颜色 view.backgroundColor = [self.colorArr objectAtIndex:(index + 1) % 7];}
}