标签 ui 下的文章
由 YIem 撰写于 浏览:4418 评论:0
//// RootViewController.m// UI9_UITableView//// Created by YIem on 15/12/17.// Copyright (c) 2015年 www.yiem.net YIem博客. All rights reserved.//import "RootViewController.h"[...]
由 YIem 撰写于 浏览:5718 评论:0
//// AppDelegate.h// UI8_练习//// Created by YIem on 15/12/16.// Copyright (c) 2015年 www.yiem.net YIem博客. All rights reserved.//import <UIKit/UIKit.h>@interface AppDel[...]
由 YIem 撰写于 浏览:5395 评论:0
//// AppDelegate.h// UI8_Block//// Created by YIem on 15/12/16.// Copyright (c) 2015年 www.yiem.net YIem博客. All rights reserved.//import <UIKit/UIKit.h>@interface App[...]
由 YIem 撰写于 浏览:4521 评论:0
//// AppDelegate.h// UI8_协议传值//// Created by YIem on 15/12/16.// Copyright (c) 2015年 www.yiem.net YIem博客. All rights reserved.//import <UIKit/UIKit.h>@interface AppD[...]
由 YIem 撰写于 浏览:5441 评论:0
//**创建三个控制器 要求 :1.命名 First ~ Third。 2.分别设置背景颜⾊色红、灰、蓝。 3.如⽰示例完成⾃自定义导航栏。**//// AppDelegate.h// UI7_作业//// Created by YIem on 15/12/15.// Copyright (c) 2015年 www.yiem.net YIe[...]
由 YIem 撰写于 浏览:4547 评论:0
//// AppDelegate.h// UI7_页面跳转//// Created by YIem on 15/12/15.// Copyright (c) 2015年 www.yiem.net YIem博客. All rights reserved.//import <UIKit/UIKit.h>@interface AppD[...]
由 YIem 撰写于 浏览:4215 评论:0
//// RootViewController.m// UI7_UINavigationController//// Created by YIem on 15/12/15.// Copyright (c) 2015年 www.yiem.net YIem博客. All rights reserved.//import "RootViewCo[...]
由 YIem 撰写于 浏览:5360 评论:0
//// RootViewController.m// UI6_作业1//// Created by YIem on 15/12/14.// Copyright (c) 2015年 www.yiem.net YIem博客. All rights reserved.//import "RootViewController.h"import "[...]
由 YIem 撰写于 浏览:5170 评论:0
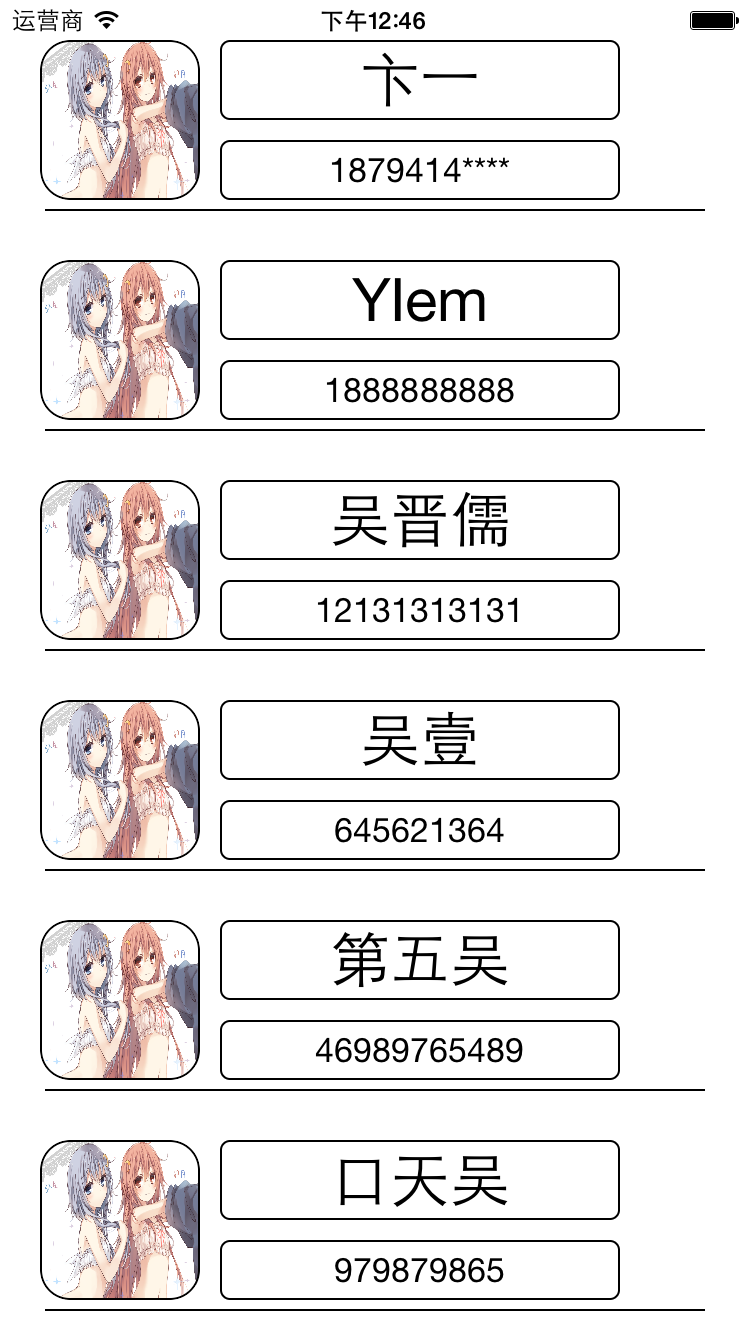
//// RootViewController.m// Phone2//// Created by YIem on 15/12/12.// Copyright (c) 2015年 www.yiem.net YIem博客. All rights reserved.//import "RootViewController.h"import "T[...]
由 YIem 撰写于 浏览:5987 评论:0
//// RootViewController.m// Phone//// Created by YIem on 15/12/12.// Copyright (c) 2015年 www.yiem.net YIem博客. All rights reserved.//import "RootViewController.h"import "LT[...]
由 YIem 撰写于 浏览:5209 评论:0
//// RootViewController.m// Tom//// Created by YIem on 15/12/11.// Copyright (c) 2015年 www.yiem.net YIem博客. All rights reserved.//import "RootViewController.h"@interface R[...]
由 YIem 撰写于 浏览:3973 评论:0
//// RootViewController.m// UI6_UIScrollView//// Created by YIem on 15/12/14.// Copyright (c) 2015年 www.yiem.net YIem博客. All rights reserved.//import "RootViewController.h[...]
由 YIem 撰写于 浏览:7151 评论:0
//// RootViewController.m// UI5_UIControl//// Created by YIem on 15/12/11.// Copyright (c) 2015年 www.yiem.net YIem博客. All rights reserved.//import "RootViewController.h"//[...]
Yiem
心比天高,命比纸薄。
心比天高,命比纸薄。
1289
165
16
1289
1
1289
Tags
- YIem : 是的,需要发票的话还[...]
- leeson: 我也被坑了,前两年是[...]
- YIem : 安装完可以删除
- 绝对小白菜: 下载好的Window[...]
- 啊鱼竿哦哦哦: 哈哈哈
最新评论
- 帮助教程
- HelpDocsHub
- ipv6测试
- 个人博客
- 赵容部落
- Typecho主题模版